Web Design vs. Web Development: Understanding the Key Differences for Your Project
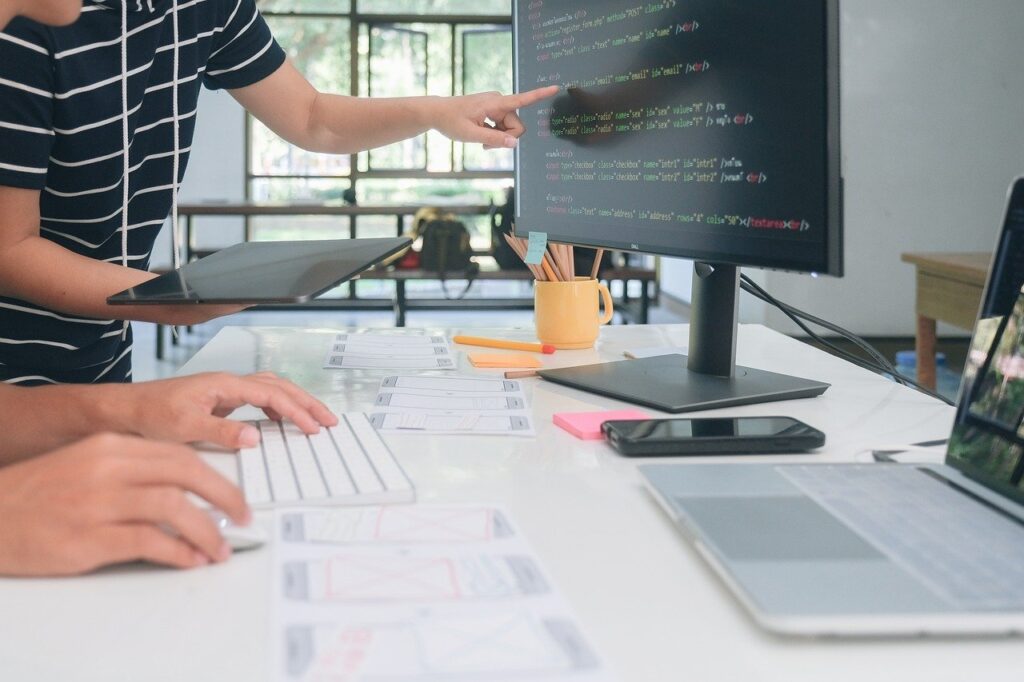
Whether you’re building a personal blog, launching an e-commerce store, or rebranding your business’s website, you’ll encounter the terms web design and web development quite often. While these two concepts are interconnected, they refer to very different aspects of website creation. Understanding the key differences between web design and web development is essential for ensuring your project runs smoothly, meets its goals, and delivers a great user experience. What is Web Design? Web design is all about the aesthetics and user experience (UX) of your website. A web designer’s role is to craft the look, feel, and overall layout of the site. They focus on creating a visually appealing and intuitive interface that keeps visitors engaged. Web design combines elements of graphic design, typography, color theory, and UX/UI (user interface) design to ensure the website isn’t just beautiful but also easy to use. A good web designer asks questions like: Designers often use tools like Adobe XD, Sketch, or Figma to create wireframes and mockups that outline what a website will look like before it’s developed. These mockups give a preview of everything from page layout to font styles, button placements, and color schemes. User Experience and User Interface (UX/UI) A key component of web design is UX/UI. UX design is the process of enhancing user satisfaction by improving the usability and accessibility of a website. It focuses on how the user feels when interacting with the site—whether navigating it is smooth or frustrating. UI design, on the other hand, concerns the specific look and feel of the user interface. This includes everything from button shapes to color choices and typography, all of which impact the overall experience. What is Web Development? Web development refers to the coding and programming aspect of website creation. Developers bring the web designer’s mockups to life by building a functioning website. While web designers focus on the site’s appearance, web developers are concerned with how it works under the hood. There are two primary categories of web development: front-end and back-end. Front-End Development Front-end developers handle everything that users see and interact with on the website. They translate the web design into code using languages like HTML, CSS, and JavaScript. Essentially, they take the mockups and turn them into a working interface, ensuring that all elements—such as menus, buttons, and animations—function as intended. Front-end developers also ensure the site looks good across different devices and screen sizes, often implementing responsive design techniques. Back-End Development Back-end development is all about what goes on behind the scenes. Back-end developers build and maintain the server, database, and application logic that powers the website. They work with server-side languages like PHP, Python, Ruby, and Node.js, along with databases such as MySQL or MongoDB. In essence, they’re responsible for the functionality that users don’t see but rely on, like database interactions, user authentication, and server communication. Together, front-end and back-end developers collaborate to create a seamless website experience that is both visually appealing and fully functional. The Overlap Between Web Design and Web Development Despite their differences, web design and web development often overlap. Designers and developers must collaborate to ensure that the design is functional and the development complements the aesthetic goals. For example, a web designer might craft a visually striking navigation bar, but a web developer needs to ensure that it functions properly across all browsers and devices. In some cases, there are professionals known as full-stack developers who can handle both design and development, bridging the gap between the two disciplines. However, most projects involve separate designers and developers, each focusing on their area of expertise. Which One Do You Need for Your Project? Understanding the difference between web design and web development is key when planning your project. If you need a visually appealing website with a strong brand identity and user-friendly layout, then you should focus on hiring a skilled web designer. They’ll ensure that your site not only looks professional but also provides a great experience for visitors. On the other hand, if your project requires complex functionality—such as user registration, databases, or custom applications—then web development becomes critical. Developers will take care of the technical side, ensuring that everything works efficiently and securely. Most website projects benefit from both web design and web development. The design creates the first impression, while the development ensures that the site performs as intended. Depending on the scope of your project, you may need to work with both web designers and developers or find a full-stack developer who can do both. Final Thoughts: Bringing Design and Development Together Web design and web development are two sides of the same coin. While web design creates the visual blueprint, web development builds the actual structure. For your project to succeed, these two roles must work in tandem, ensuring that your website is both beautiful and functional. As you move forward with your project, take the time to identify your priorities. Whether it’s creating a sleek, user-friendly design or building robust functionality, having the right professionals on board will help you achieve your goals.
Web Design vs. Web Development: Understanding the Key Differences for Your Project Read More »